A-Frame介绍
A-Frame是火狐(Mozilla)为了普及WEB VR而着力打造的一款基于Three.js(WEB领域的3D一哥)的VR框架。由于框架构建于HTML之上,对于前端相当友好,只需要简单的书写一段HTML代码就可以生成一个VR场景。加上其采用的声明式、可扩展及组件化的编程架构(ECS实体组件系统),又使其变得更利于VR的游戏开发。
小试牛刀
<html>
<head>
<script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
效果

照着补一下Three.js相关的基础概念
在Web中要看到一个3D的物体,我们大致需要以下几个步骤:
- 创建一个
场景; - 添加
元素到这个场景中; - 架设一部
相机 - 渲染场景
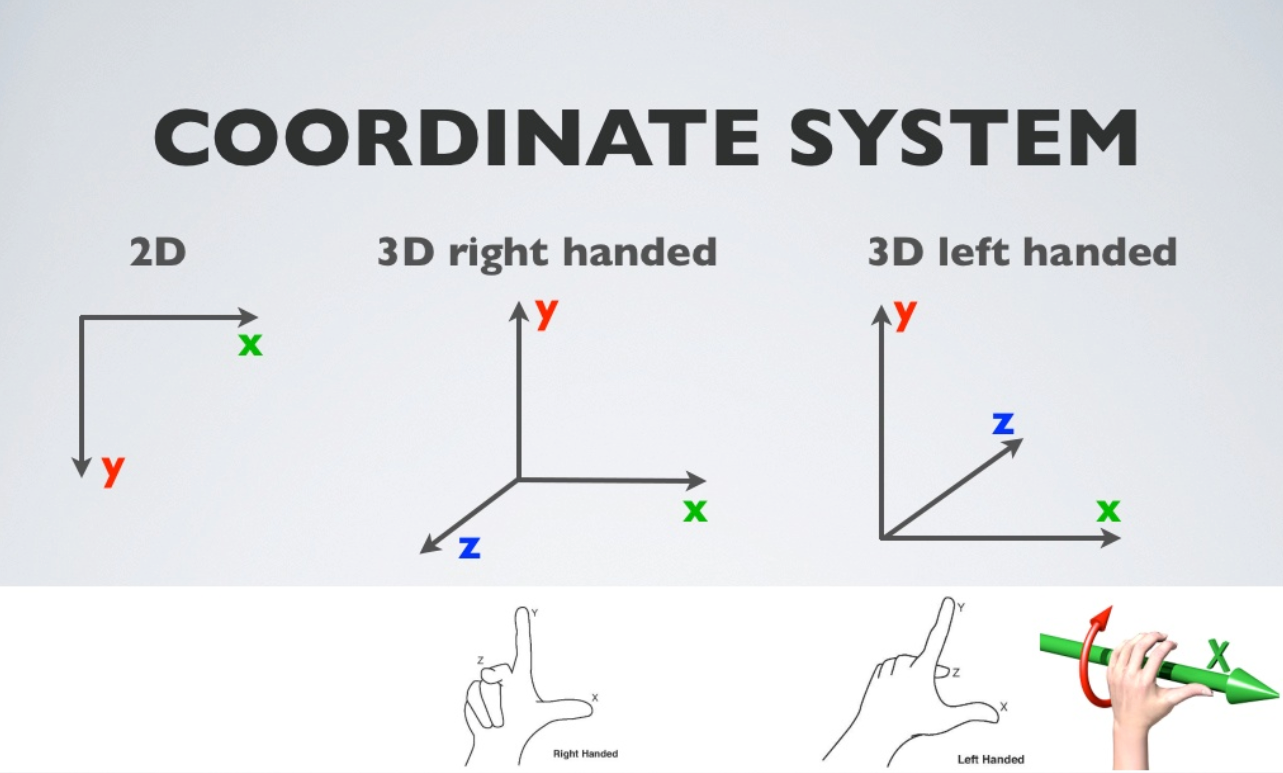
坐标系
与现实世界中一样,虚拟的三维世界中每个物体也有自己的位置。而确定某个物体位置我们需要借助坐标系的概念。Three.js中使用的右手坐标系,和学校课本上的一样。


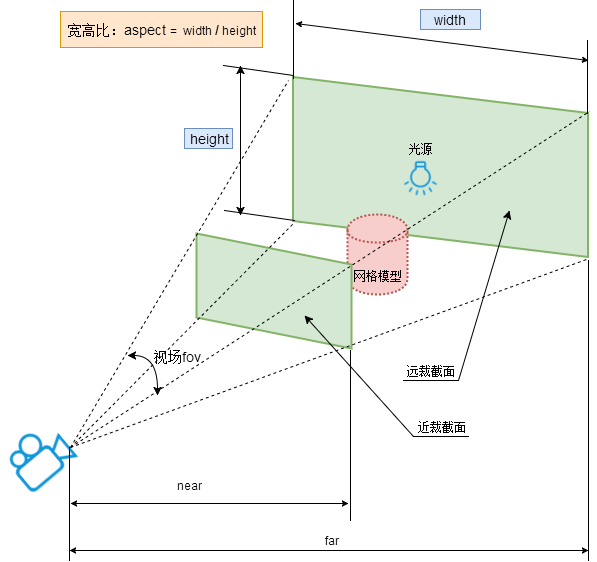
相机
Three.js中提供了多种相机模式,这里我们用到的是PerspectiveCamera(透视摄像机--近大远小),相机就像人的眼睛,它的参数和所处位置决定了我们在场景中能看见的物体。
| 主要参数 | 说明 |
|---|---|
| 视野角度(FOV) | 视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的值是角度单位。 |
| 长宽比(aspect ratio) | 表示渲染窗口的长宽比,如果一个网页上只有一个全屏的canvas画布且画布上只有一个窗口,那么aspect的值就是网页窗口客户区的宽高比 |
| 近截面(near) | 也就是你用一个物体的宽除以它的高的值 |
| 远截面(far) | 也就是你用一个物体的宽除以它的高的值 |

A-Frame的封装
A-Frame基于Three.js,它已经帮我们处理了很多。因此也屏蔽了一些Three.js细节,我们可以两者对照着一起学习,有助于加深理解。官网文档中developing-with-threejs一节很好的阐述了两者的关系及在A-Frame中如何搭配Three.js共同完成开发。
总结
本篇只提及了一些基础概念,后续文章会一步步敞开。

