继续上篇
上一篇主要介绍了RSS源的生成,下篇的重点则是第三方RSS源的解析,并聚合后放在博客首页方便自己阅读。
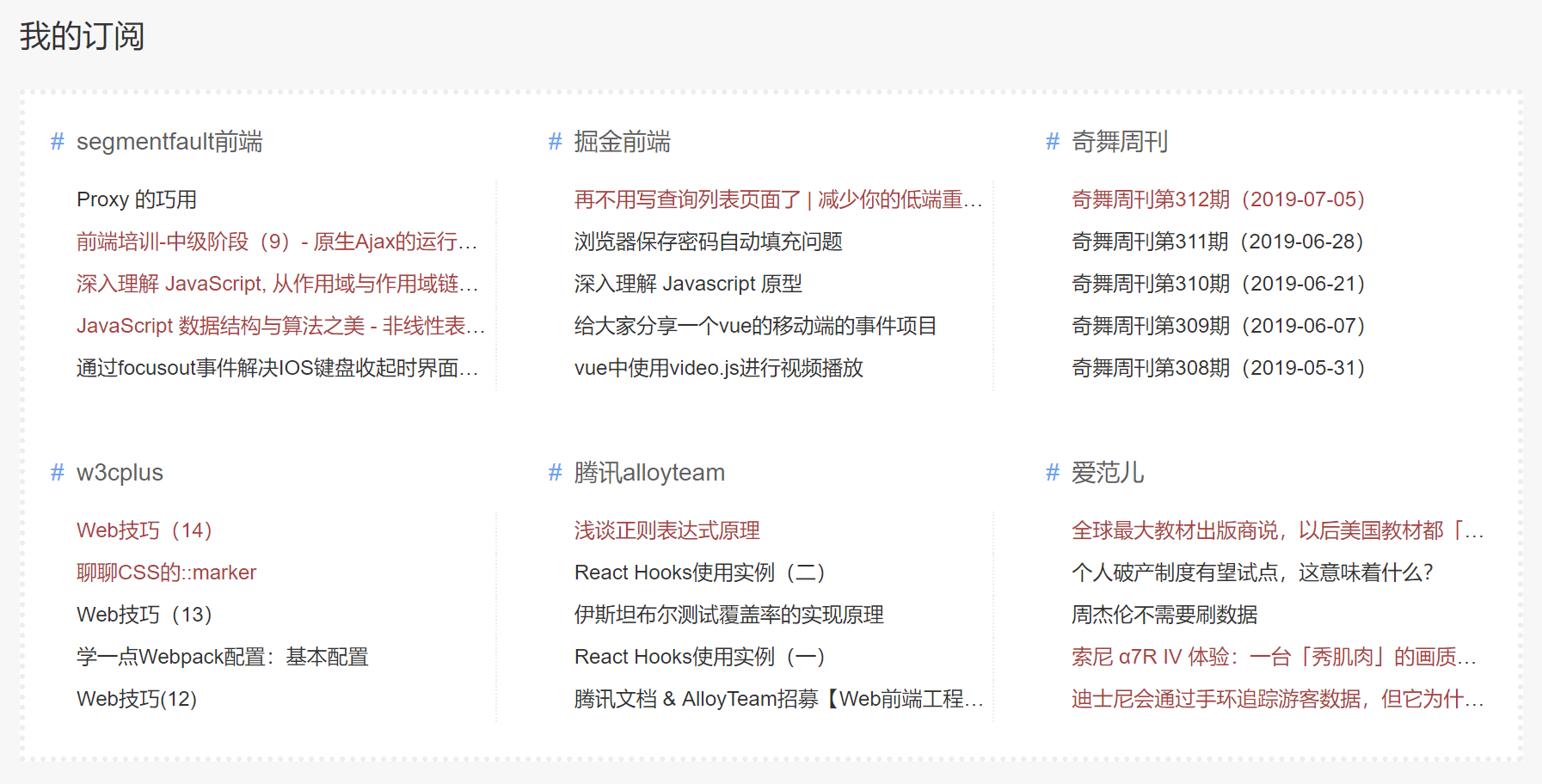
先看一下最终的效果:
最终效果

用到的关键技术点
rss-parsenpm包是这次的主角,搭配以前的定时任务功能,每天凌晨不辞辛苦去帮忙订阅/更新第二天最新的文章合集,回来后还需要放到管家婆mongodb数据库那,最终交给nunjucks模板引擎拼接成我们需要的页面的样子。
大致的逻辑
node代码
let Parser = require('rss-parser');
let parser = new Parser();
// 每天定时获取最新的RSS源数据
const schedule = require('node-schedule');
schedule.scheduleJob(name, cron_time, async function(){
let feed = await parser.parseURL('https://www.reddit.com/.rss');
console.log(feed.title);
// feed.items 拿回来的数据格式就是RSS源xml解析后的
feed.items.forEach(item => {
console.log(item.title + ':' + item.link)
});
// 如果订阅站点已存在数据库中则更新,没有则执行添加操作
// ...
})
nunjucks代码
<div class="rss-wrap">
<h2>
我的订阅
</h2>
<div class="post-list clearfix">
{% for item in rssList | sort(attribute='create_time',true)%}
<dl class="item">
<dt class="tit">
{{ item.name }}
</dt>
{% for article in item.list | slice(5) %}
<dd>
<a href="{{article[0].link}}" target="_blank" rel="nofollow noreferrer">{{article[0].title}}</a>
</dd>
{% endfor %}
</dl>
{% endfor %}
</div>
</div>
写在最后
rss-parser包是feed包的对立面,一个解析,一个生成。得益于独立博客的自由性,当我们想要实践一个想法时,可以马上着手去实现它。
